CREATING A DICE GAME IN JAVASCRIPT.
Hello guys, I was able to design my very first DICE GAME with JS and thought I share the code and procedure with you guys. So lets kick off 😁.. I’m super excited cuz its my first publication 😁
We are going to lay more emphasis on the JS code.

>We would have to give a structure (HTML) and design(CSS) to our website as we so desire. In case you want to use the same styling as I did, the code I used is attached at the end of this article. You can open it up and download.
> Now, lets get to the real deal, the JS code😎.
- We would create an external Javascript file (recommended) and link it to your already made HTML file, Follow this link to see how this could be done:
https://www.youtube.com/watchv=7aLUFis9uF8&ab_channel=MichaelPascuzzi
2. After that has been done, we would want to create a function in the javascript file with the name “playGame” (you can give it the name you want).

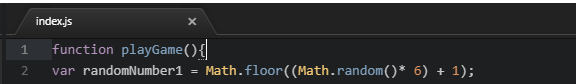
3. After Creating the function, we create a variable called “randomNumber1” within the parentheses,{…}. Tis variable will be used to create random numbers for the game. We are going to use the “Math.random()” which will help create random number between 0–0.9999999999999999 (as we can see the number doesn’t go beyond or equals 1). We multiply this value by 6 ( this is because the maximum number a dice game can have is 6). With this done, we use the “Math.floor()” function to round down each value to whole numbers. Hence at this point, the values would range from 0–5. We then would have to add 1 so the range of values would be between 1– 6.

4. So at this point , we have our range of numbers between 0–6. What we would want to do next is have images of each dice face (i.e for face 1 through face 6) added in our image folder and preferably labeled “dice1, dice2, dice3 etc. We are going to link each of the images with the random number generated this can be done by creating another Variable and naming it “randomDiceImage” and including a code that would directly relate to how the images are named and would direct each to their containing folders.

5. We at this point need to ensure that the browser is able to understand that there is a change in the source of the images used, hence uploading a new image whenever a random number is generated. This can be done by SELECTING the element whose source we want to change and this can be done by using the “querySelector( ‘input the name of the element you want to locate or the class name’)” followed by the “setAttribute(‘name the attribute you want to change in this case src, ‘give the new name of the attribute. in this case, randomDiceImage’)”.

> At this point the browser can identify that the image with the class “img1” would change whenever the randomNumber1 generated changes.
7. Do the same thing for the second image with the class name “img2” (where so ever you used the class “img1”, replace it with “img2”).
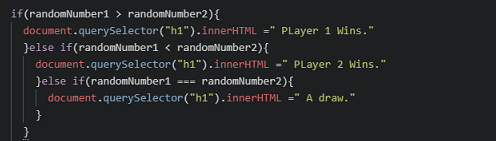
8. What we would want to do is change the header each time there is a winner (when the value generated by one player is greater than the other). This can be done by using the IF and ELSE..IF statements. setting conditions under the h1 element would change to a particular text. We would have to select the h1 in the IF statement and change its text by using the “innerHTML” item


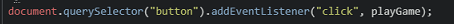
9. So the last thing we would want to do is to make our “Play Again” button operational and this can be using the addEventListener function to the item. So we shall select the button element using “querySelector” and add an event Listener and in this case; Click, and also add what should happen when we click the button. so we shall the function, “playGame()” which we had creted earlier , so that when we click the button the browser would run the code within the playGame function; which is what we have been working on ever since😅.

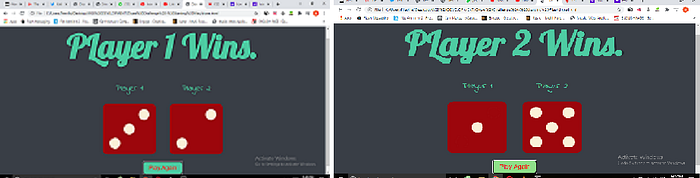
So try that out and lets see how it goes😁😁
so with that said we have come to the end of the project. I would appreciate if you could leave a comment in the comment section 👇 on corrections and/or easier ways the same work can be done
The complete project code: 👇👇😎
https://gist.github.com/KatiNeville/690ae8940beb70a88327ee85c07474c4
